Creating a Stunning Landing Page with Tkinter
Creating a stunning landing page can enhance the user experience and make your application more engaging.
Step-by-Step Guide
This guide will walk you through building a basic landing page with Tkinter.
Importing Required Modules
First, we need to import all necessary components from the Tkinter library. This allows us to use Tkinter’s features in our application.
from tkinter import *
Initializing the Main Window
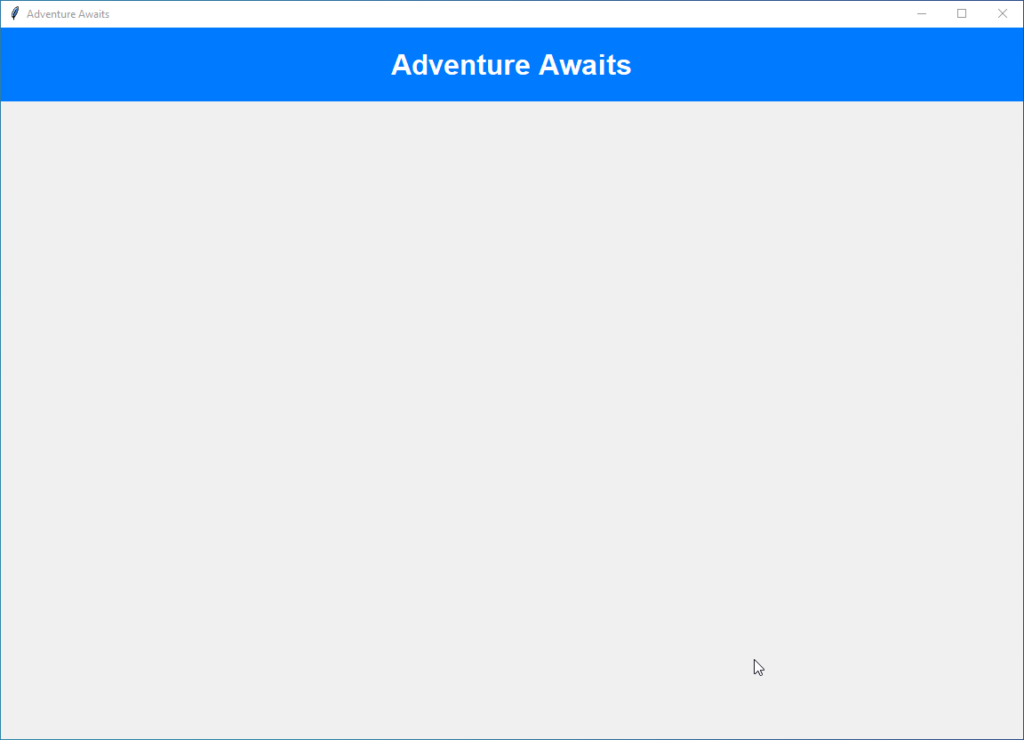
Next, we’ll create the main application window. This is the primary interface that users will interact with. We’ll set the window’s title, background color, and size to make it visually appealing.
root = Tk()
root.title("Adventure Awaits")
root.configure(bg="#f0f0f0")
root.geometry("1150x800")
root.mainloop()To start the application and make the window visible, we use Tkinter’s mainloop() function.
Output:

Creating a Function for the Contact Window
We will create a secondary window to display contact information. This window will open when the user clicks the “Contact Us” button. We will create this button later.
def open_contact_window():
contact_window = Toplevel(root)
contact_window.title("Contact Us")
contact_window.geometry("300x200")
contact_window.configure(bg="#f0f0f0")
label_contact = Label(contact_window, text="Contact Information", bg="#f0f0f0", font=("Helvetica", 14, "bold"))
label_contact.pack(pady=20)
label_email = Label(contact_window, text="Email: contact@adventureawaits.com", bg="#f0f0f0", font=("Helvetica", 12))
label_email.pack()
label_phone = Label(contact_window, text="Phone: +1 123-456-7890", bg="#f0f0f0", font=("Helvetica", 12))
label_phone.pack()
label_address = Label(contact_window, text="Address: 123 Adventure St, City, Country", bg="#f0f0f0", font=("Helvetica", 12))
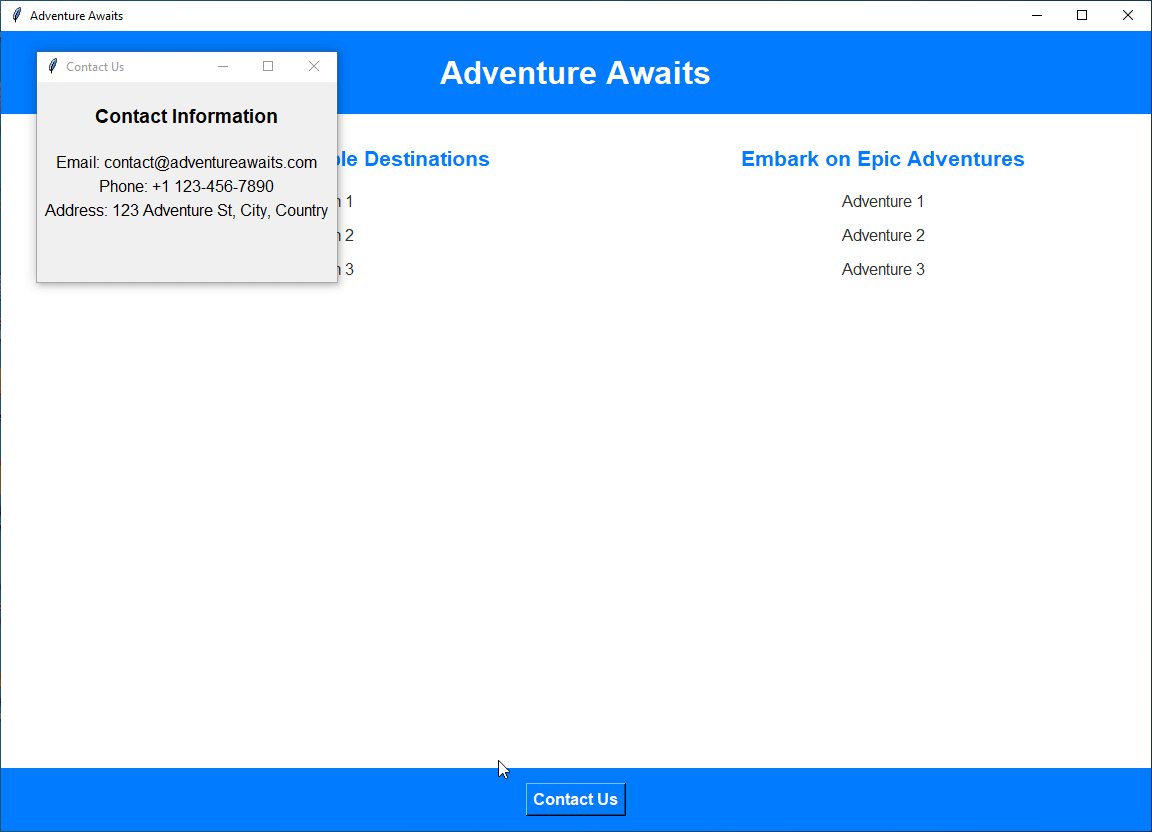
label_address.pack()Toplevel(root) creates a new window.
We set the title, size, and background color similar to the main window.
Label widgets display contact information, and pack() arranges them vertically.
Header Section
Now we will build the main window layout, we start by creating a header for our main window. This will include the title “Adventure Awaits”.
frame_header = Frame(root, bg="#007bff", pady=20)
frame_header.pack(fill=X)
label_header = Label(frame_header, text="Adventure Awaits", bg="#007bff", fg="white", font=("Helvetica", 24, "bold"))
label_header.pack()Frame creates a container for the header.
Label displays the title text, styled with a blue background and white font.
pack(fill=X) makes the frame stretch horizontally.
Output:

Content Area
Next, we’ll create a content area divided into two sections: Destinations and Adventures.
frame_content = Frame(root, bg="#f0f0f0") frame_content.pack(expand=1, fill=BOTH) frame_destinations = Frame(frame_content, bg="#ffffff", padx=20, pady=20) frame_destinations.pack(side=LEFT, fill=BOTH, expand=1) frame_adventures = Frame(frame_content, bg="#ffffff", padx=20, pady=20) frame_adventures.pack(side=RIGHT, fill=BOTH, expand=1)
Frame widgets create containers for each section.
pack(side=LEFT/RIGHT, fill=BOTH, expand=1) arranges the sections side by side and allows them to expand to fill the window.
Destinations Section
We add labels to the Destinations section to showcase different travel destinations.
label_destinations_title = Label(frame_destinations, text="Discover Unforgettable Destinations", bg="#ffffff", fg="#007bff", font=("Helvetica", 16, "bold"))
label_destinations_title.pack(pady=10)
label_dest1 = Label(frame_destinations, text="Destination 1", bg="#ffffff", fg="#333333", font=("Helvetica", 12))
label_dest1.pack(pady=5)
label_dest2 = Label(frame_destinations, text="Destination 2", bg="#ffffff", fg="#333333", font=("Helvetica", 12))
label_dest2.pack(pady=5)
label_dest3 = Label(frame_destinations, text="Destination 3", bg="#ffffff", fg="#333333", font=("Helvetica", 12))
label_dest3.pack(pady=5)Label widgets display the titles and destinations, with different fonts and colors to make them stand out.
Adventures Section
Similarly, we add labels to the Adventures section to highlight various adventures.
label_adventures_title = Label(frame_adventures, text="Embark on Epic Adventures", bg="#ffffff", fg="#007bff", font=("Helvetica", 16, "bold"))
label_adventures_title.pack(pady=10)
label_adv1 = Label(frame_adventures, text="Adventure 1", bg="#ffffff", fg="#333333", font=("Helvetica", 12))
label_adv1.pack(pady=5)
label_adv2 = Label(frame_adventures, text="Adventure 2", bg="#ffffff", fg="#333333", font=("Helvetica", 12))
label_adv2.pack(pady=5)
label_adv3 = Label(frame_adventures, text="Adventure 3", bg="#ffffff", fg="#333333", font=("Helvetica", 12))
label_adv3.pack(pady=5)Similar to the Destinations section, Label widgets are used to display adventure information.
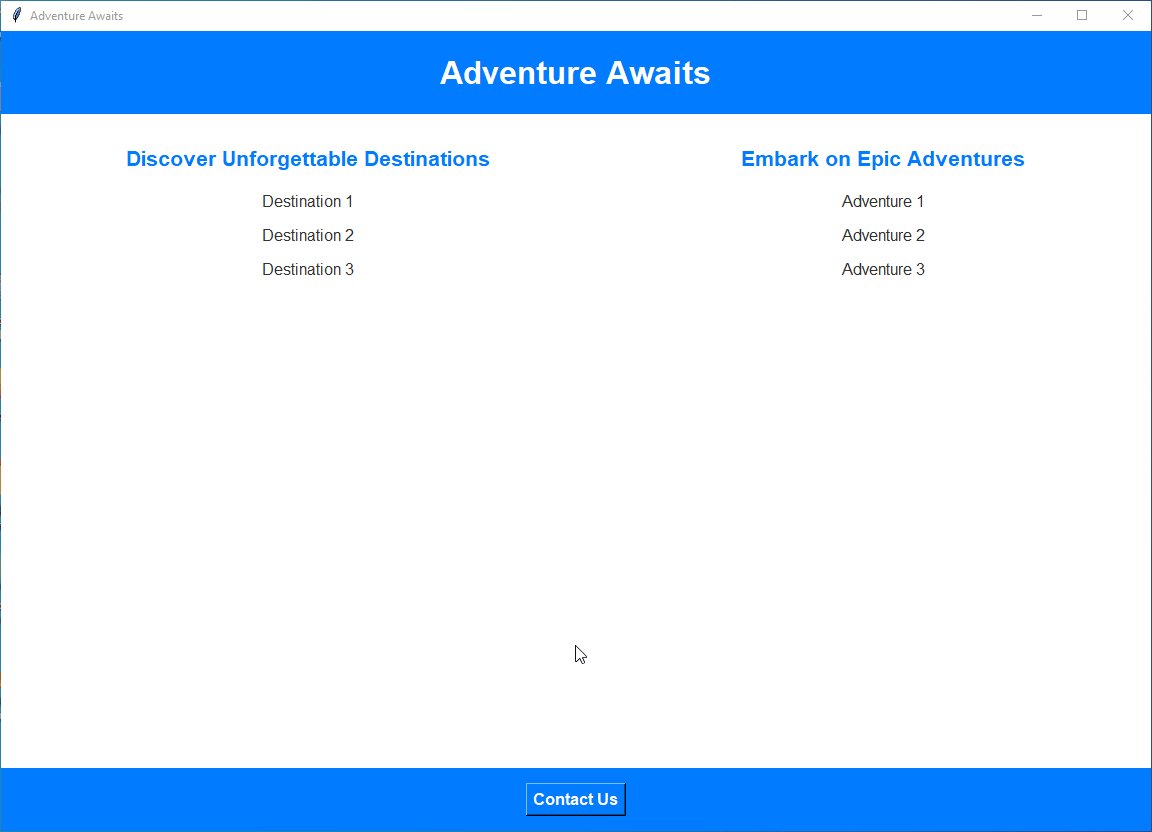
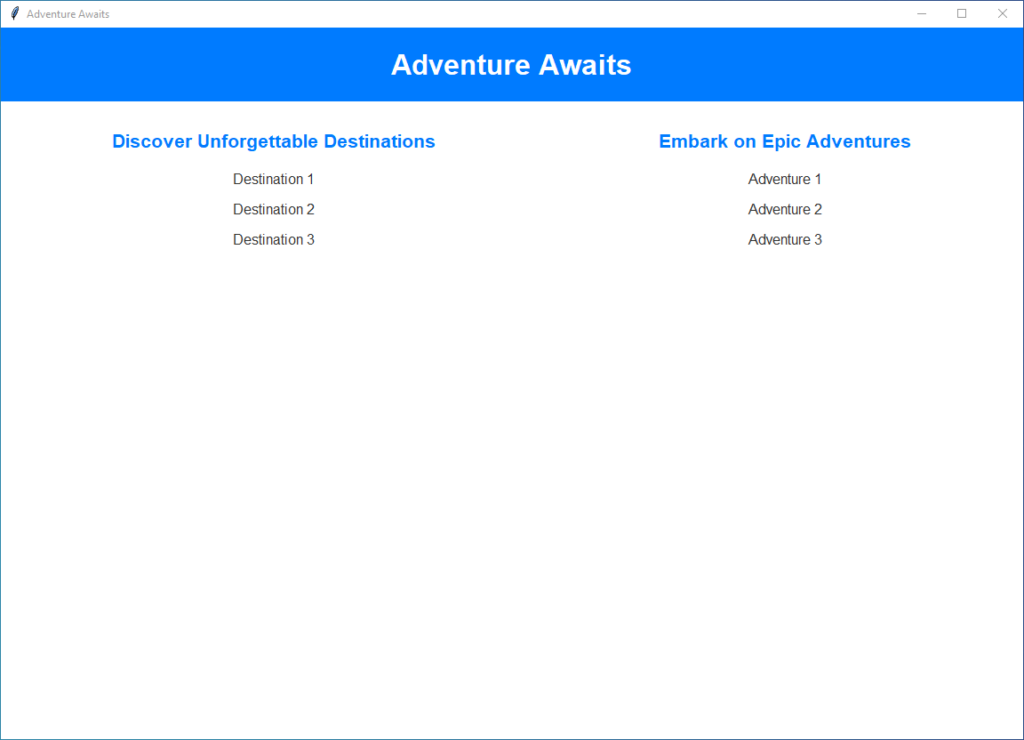
Output:

Footer Section
Finally, we create a footer with a “Contact Us” button that opens the contact window when clicked.
frame_footer = Frame(root, bg="#007bff", pady=10)
frame_footer.pack(fill=X)
button_contact = Button(frame_footer, text="Contact Us", bg="#007bff", fg="white", font=("Helvetica", 12, "bold"), command=open_contact_window)
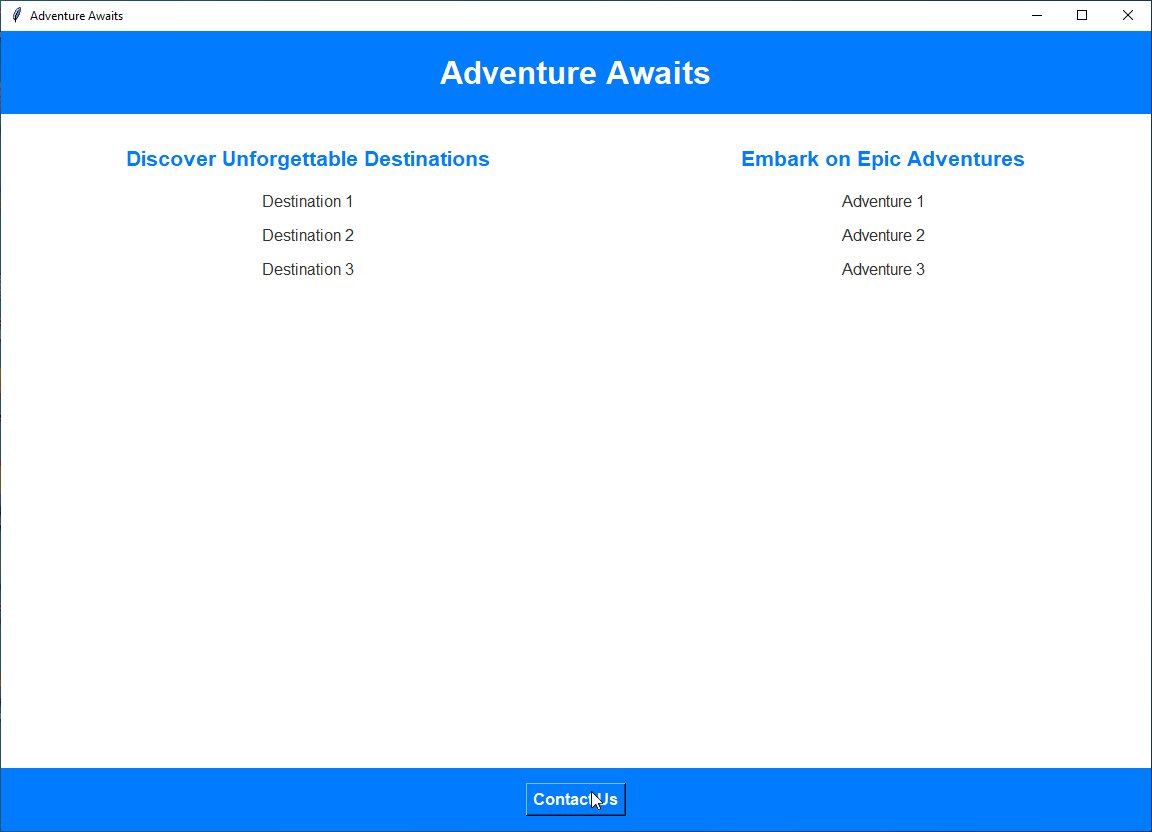
button_contact.pack(pady=5)Button creates a clickable button that triggers the open_contact_window() function.
pack(pady=5) adds padding around the button for better spacing.
Complete Code
from tkinter import *
root = Tk()
root.title("Adventure Awaits")
root.configure(bg="#f0f0f0")
root.geometry("1150x800")
# Function to open a new window for contact information
def open_contact_window():
contact_window = Toplevel(root)
contact_window.title("Contact Us")
contact_window.geometry("300x200")
contact_window.configure(bg="#f0f0f0")
label_contact = Label(contact_window, text="Contact Information", bg="#f0f0f0", font=("Helvetica", 14, "bold"))
label_contact.pack(pady=20)
label_email = Label(contact_window, text="Email: contact@adventureawaits.com", bg="#f0f0f0", font=("Helvetica", 12))
label_email.pack()
label_phone = Label(contact_window, text="Phone: +1 123-456-7890", bg="#f0f0f0", font=("Helvetica", 12))
label_phone.pack()
label_address = Label(contact_window, text="Address: 123 Adventure St, City, Country", bg="#f0f0f0", font=("Helvetica", 12))
label_address.pack()
# Header
frame_header = Frame(root, bg="#007bff", pady=20)
frame_header.pack(fill=X)
label_header = Label(frame_header, text="Adventure Awaits", bg="#007bff", fg="white", font=("Helvetica", 24, "bold"))
label_header.pack()
# Content
frame_content = Frame(root, bg="#f0f0f0")
frame_content.pack(expand=1, fill=BOTH)
frame_destinations = Frame(frame_content, bg="#ffffff", padx=20, pady=20)
frame_destinations.pack(side=LEFT, fill=BOTH, expand=1)
frame_adventures = Frame(frame_content, bg="#ffffff", padx=20, pady=20)
frame_adventures.pack(side=RIGHT, fill=BOTH, expand=1)
# Destinations
label_destinations_title = Label(frame_destinations, text="Discover Unforgettable Destinations", bg="#ffffff", fg="#007bff", font=("Helvetica", 16, "bold"))
label_destinations_title.pack(pady=10)
label_dest1 = Label(frame_destinations, text="Destination 1", bg="#ffffff", fg="#333333", font=("Helvetica", 12))
label_dest1.pack(pady=5)
label_dest2 = Label(frame_destinations, text="Destination 2", bg="#ffffff", fg="#333333", font=("Helvetica", 12))
label_dest2.pack(pady=5)
label_dest3 = Label(frame_destinations, text="Destination 3", bg="#ffffff", fg="#333333", font=("Helvetica", 12))
label_dest3.pack(pady=5)
# Adventures
label_adventures_title = Label(frame_adventures, text="Embark on Epic Adventures", bg="#ffffff", fg="#007bff", font=("Helvetica", 16, "bold"))
label_adventures_title.pack(pady=10)
label_adv1 = Label(frame_adventures, text="Adventure 1", bg="#ffffff", fg="#333333", font=("Helvetica", 12))
label_adv1.pack(pady=5)
label_adv2 = Label(frame_adventures, text="Adventure 2", bg="#ffffff", fg="#333333", font=("Helvetica", 12))
label_adv2.pack(pady=5)
label_adv3 = Label(frame_adventures, text="Adventure 3", bg="#ffffff", fg="#333333", font=("Helvetica", 12))
label_adv3.pack(pady=5)
# Footer
frame_footer = Frame(root, bg="#007bff", pady=10)
frame_footer.pack(fill=X)
button_contact = Button(frame_footer, text="Contact Us", bg="#007bff", fg="white", font=("Helvetica", 12, "bold"), command=open_contact_window)
button_contact.pack(pady=5)
# Run the application
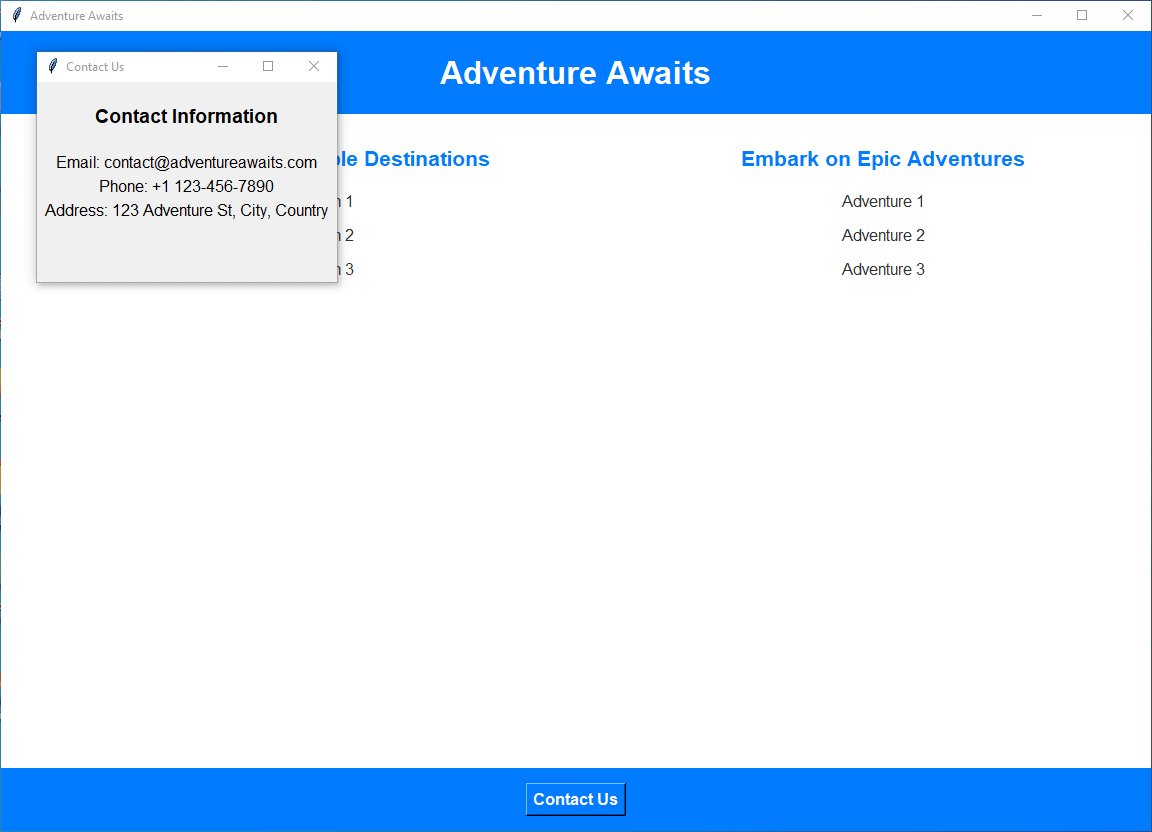
root.mainloop()Complete Landing Page